Header with capital letters only
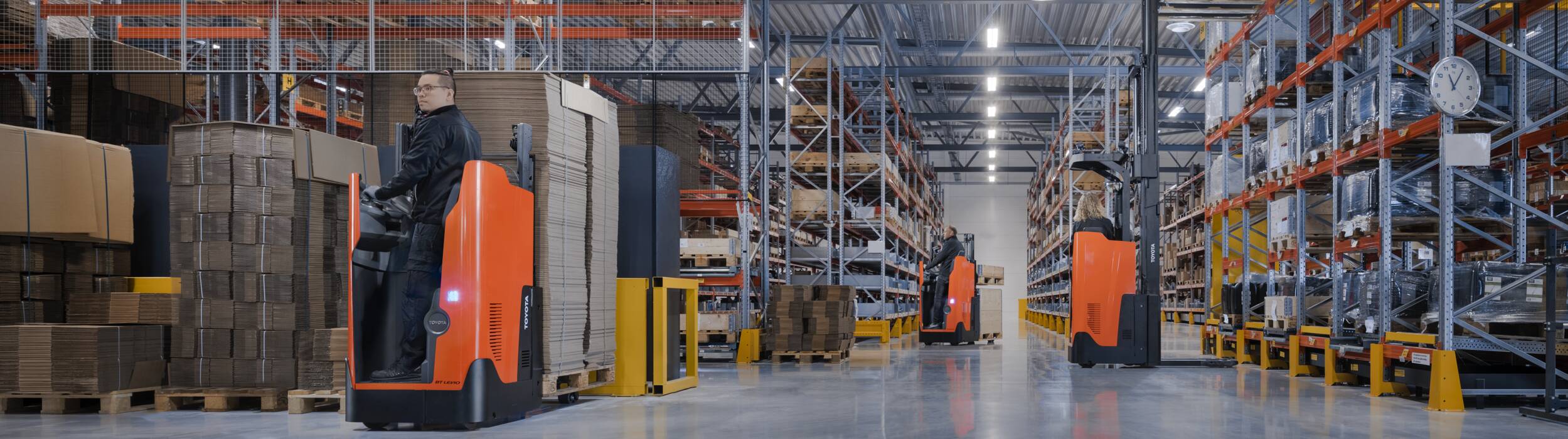
In this block, you can use an big image, a header, some text and a link. The text box is on the right side. With a little opacity, so you can see the image behind.

Header
And some short text can be used. Or just the video.

In this block, you can use an big image, a header, some text and a link. The text box is on the right side. With a little opacity, so you can see the image behind.

In this block you can use a H1 heading, a big image, and some text and a link in a text box that is on the left side. Not that much opacity.

You can also use two text boxes in this block.
If you would like to write more content. The second textbox will appear on the right side of the block, and the text box will be over the whole block.

In this block you have an image or a youtube video, a link and a text editor. So you can format your heading and text as you want. You can also choose if you would like to have a text box behind the text or not.
You can choose to have the text box on the left or right side. Adapt after choosing image is a good tip.
In this example, we have the text box on the left side, with no background.
Link name
This variant shows:

In this block, you have two areas, the left and right side. The size of this block will adapt to the image size. You can choose an image/Youtube video, link and you have a text editor.
You can choose between a couple of different background colors of the box, if you're not using an image. And also some different colors of the link button.
Link nameYou can also choose to view the two areas either in 50/50, 60/40 or 40/60. And also select full width or not, this is not full width, but the one above is.
Link name

In this block you can use up to three tabs with content.
In each tab you can add a heading (H3), an image (that will be shown over the whole block), and you have a text editor where you can format your text and you can add a link (textlink).
If you click on the different tabs, you'll see that the text boxes will expand and collapse, depending on which you click on. So choose images wisely, otherwise the visitors might not see much of it because of the text box.